我们在写 vue 项目的时候会遇到给组件命名
这里的 name 非必选项,看起来好像没啥用处,但是实际上这里用处还挺多的
1 | export default { |
当项目使用 keep-alive 时,可搭配组件 name 进行缓存过滤
举个例子:
我们有个组件命名为 detail,其中 dom 加载完毕后我们在钩子函数 mounted 中进行数据加载
1 | export default { |
因为我们在 App.vue 中使用了 keep-alive 导致我们第二次进入的时候页面不会重新请求,即触发 mounted 函数。
有两个解决方案,一个增加 activated()函数,每次进入新页面的时候再获取一次数据。
还有个方案就是在 keep-alive 中增加一个过滤,如下图所示:
1 | <div id="app"> |
DOM 做递归组件时
比如说 detail.vue 组件里有个 list.vue 子组件,递归迭代时需要调用自身 name
list.vue:
1 | <template> |
迭代的结果如下:
1 | A |
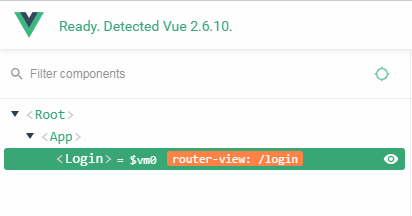
当你使用 vue-tools 时
vue-devtools 调试工具里显示的组见名称是由 vue 中组件 name 决定的